デバッグキットとは?
セキュリティの設定、データベースの設定と進んできて、
最後はデバッグキットの導入を行います。
デバッグキットは、CakePHPでWebサイトを作っている最中に、
何か間違いや問題があった際に、わかりやすく教えてくれるシステムです。
セキュリティやデータベースと違って、必須というわけではありませんが、
問題の素早い発見機能は、製作を短く・楽にしてくれるものですので、
ぜひ導入しましょう。
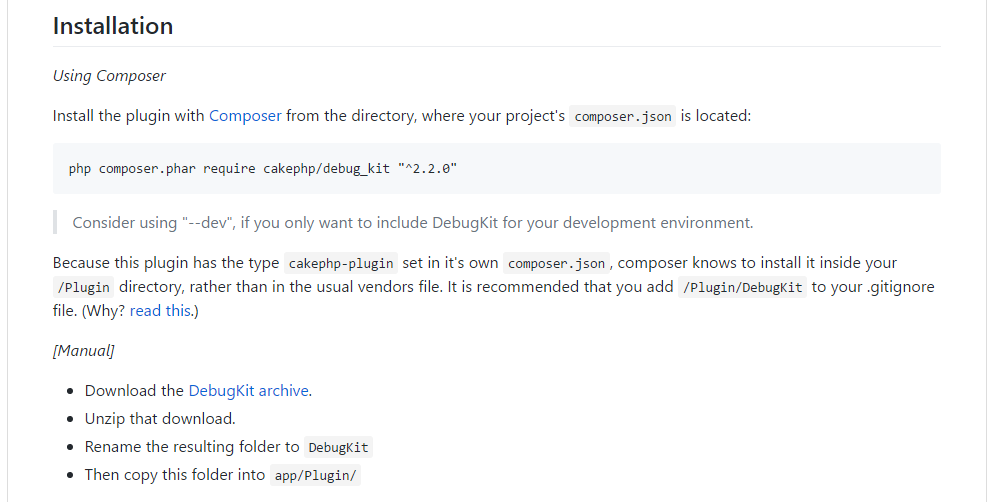
ダウンロードとインストール

黄色い項目の、「GitHub」と書いてあるリンクをクリックしましょう。
(新しいタブで開くのをオススメします)

こういうページに行きますので、

一番上よりちょっと下にある、
「DebugKit archive」をクリックして、デバッグキット本体をダウンロードしましょう。

zipファイルを解凍して出てきたフォルダの名前を…

DebugKit に変更します。

DebugKitフォルダの中身はこんな感じ。
DebugKitフォルダごと、
アップロードしたディレクトリトップから、app → Plugin ディレクトリにアップロードします。

初期設定
次に、アップロードしたディレクトリトップから、app → Config ディレクトリに移動し、
bootstrap.php をダウンロードして開きます。

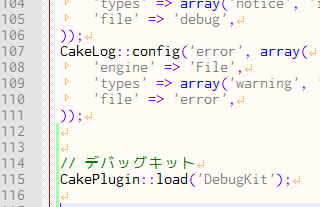
開いたbootstrap.phpの最後を何行か改行して、
CakePlugin::load(‘DebugKit’);
をコピペしてください。

完了したら、保存して上書きアップロードします。
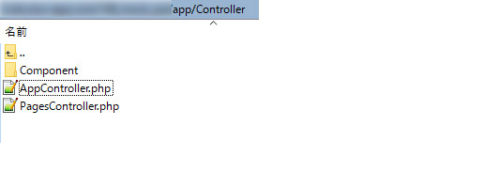
次に、アップロードしたディレクトリトップから、app → Controllerディレクトリに移動し、
AppController.php をダウンロードして開きます。

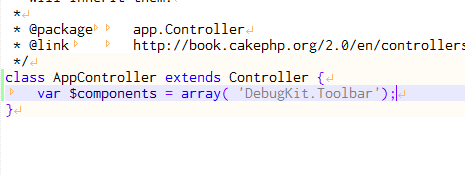
開いたAppController.phpの一番下にある、
class AppController extends Controller {
の中に、
var $components = array( ‘DebugKit.Toolbar’);
を追加します。

追加したら、保存してサーバに上書きアップロード。
これで、デバッグキットの設定はすべて完了しました。
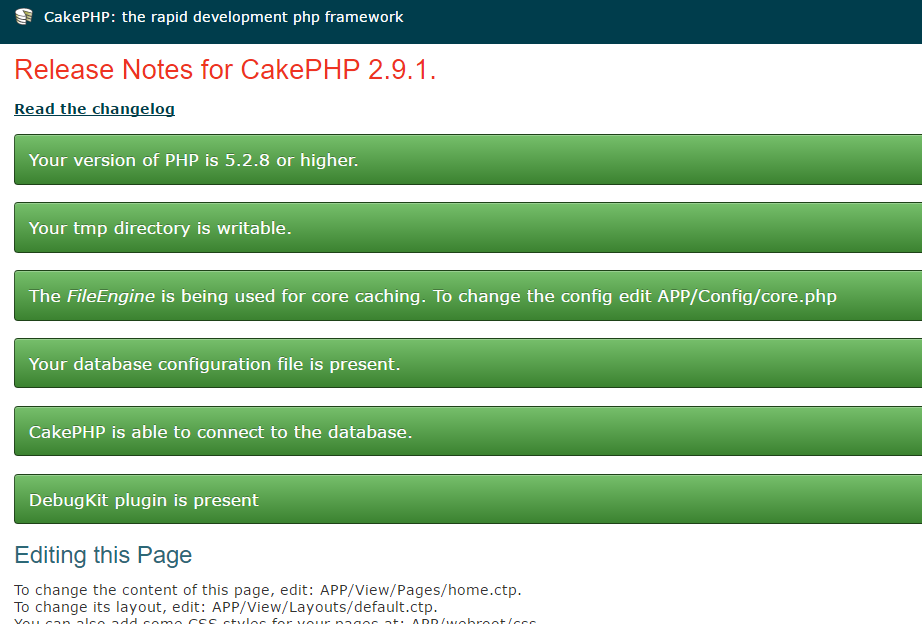
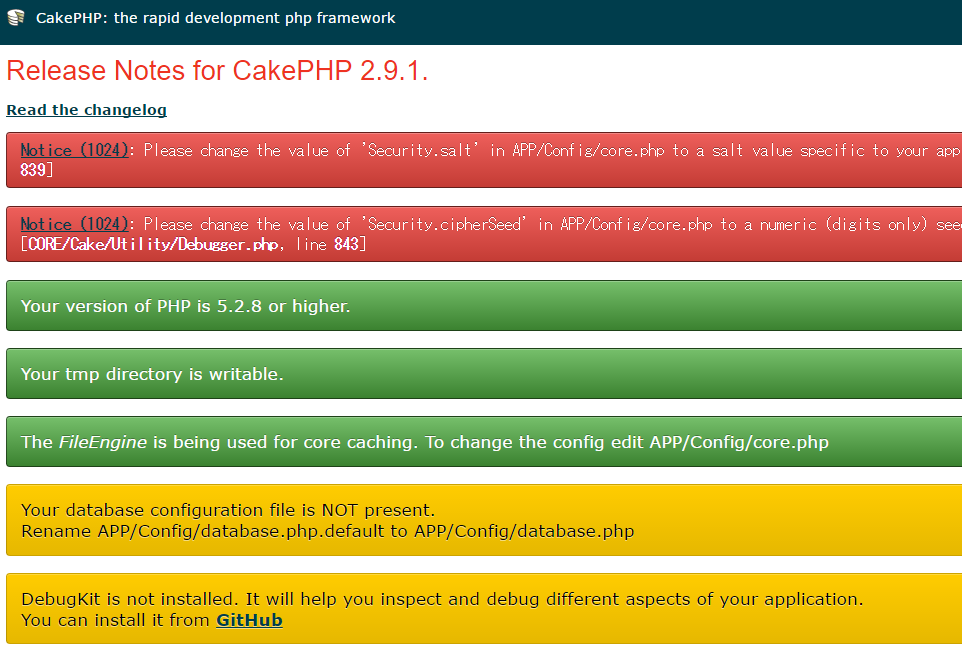
再び、CakePHPをインストール(アップロード)した先のURLにアクセスしてみましょう。

赤や黄色の項目がなくなり、
すべて緑の項目になりました。
また、画面の一番右上には、謎のケーキマークが出現しました。

クリックすると横に伸びて、項目が出現します。

もう一度クリックすると閉じます。
これが、デバッグ(問題点を発見する機能)に使うメニューなのです。
具体的な使い方は、また別の記事でご紹介しますね。
お疲れ様でした!
これでCakePHPの初期設定は全て完了しました!



コメントを残す